Sass Blog
Page 4 of 8
Request For Comments: Forward Slash as Separator
Posted 7 May 2019 by Natalie Weizenbaum
Early on in Sass’s history, the decision was made to use / as a division operator, since that was (and is) by far the most common representation across programming languages. The / character was used in very few plain CSS properties, and for those it was an optional shorthand. So Sass defined a set of heuristics that defined when / would be rendered as a literal slash versus treated as an operator.
For a long time, these heuristics worked pretty well. In recent years, however, new additions to CSS such as CSS Grid and CSS Color Level 4 have been using / as a separator increasingly often. Using the same character for both division and slash-separation is becoming more and more annoying to users, and will likely eventually become untenable.
As such, we’re planning to redefine / to be only a separator. Rather than creating an unquoted string (as it currently does when at least one operand isn’t a number), it will create a list with a new slash separator. For example, 1 / 2 / 3 will be…
Brand New Sass Docs
Posted 23 April 2019 by Natalie Weizenbaum
I’m excited to announce the launch of a full rewrite and redesign of the Sass documentation, going live today after eight months of work by Jina Anne and myself! Jina, the lead of Team Sass Design, is responsible for the layout and visual design of the new documentation. She made everything gorgeous and readable. I wrote all the text, so if you see a typo I’m the one to blame.

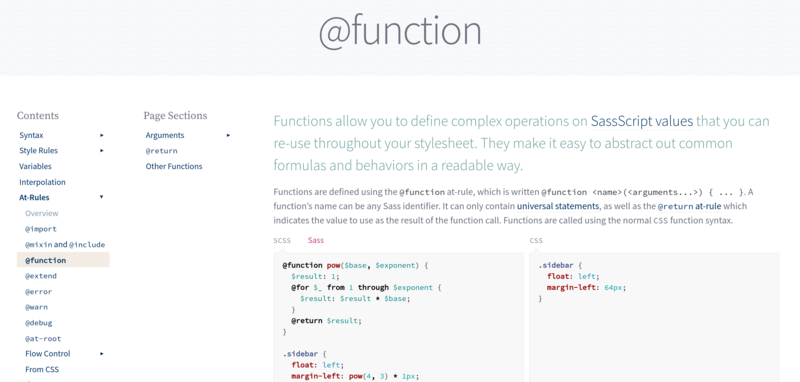
In addition to reorganizing and rewriting all the documentation, we’ve added a special example widget that makes it easy to see how Sass stylesheets translate into CSS. It has tabs for both SCSS and the indented syntax, so you can use whichever you prefer, or switch between them to see the difference.

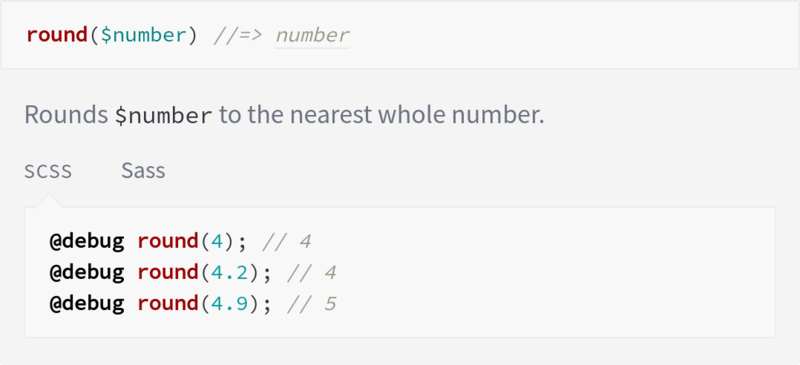
The Sass function documentation is included in the rewrite. Functions are now organized into easy-to-understand sections, and Jina designed a super readable layout for them.

Best of all, the new documentation has full-text search courtesy of our friends at Algolia. You can search for features, function names…
Ruby Sass Has Reached End-Of-Life
Posted 4 April 2019 by Natalie Weizenbaum
One year has passed since we announced the deprecation of Ruby Sass, and it has now officially reached its end-of-life. We will release one final version of the Ruby Sass gem that will print a warning indicating that it’s no longer receiving updates, and then archive the GitHub repository.

We will then merge the sass/language repo into the sass/sass repo. This means that anyone still depending on Ruby Sass from github.com/sass/sass will break. Going forward, the sass/sass repo will be the location for working on the language specs, and will not contain any code. The sass/language repo will just include links pointing to sass/sass.
Migrating Away permalinkMigrating Away permalink Migrating Away permalinkMigrating Away
If you haven’t migrated away from Ruby Sass yet, now is the time. The best way to do that depends on how you use Ruby Sass today.
If you use Ruby Sass as a command-line tool, the easiest way to migrate is to install Dart Sass as a command-line tool. It supports a similar interface to Ruby Sass, and you can run
Request For Comments: Module System
Posted 27 November 2018 by Natalie Weizenbaum
Many of the most frequently-requested features for Sass have to do with its imports. The import system that we’ve had since the very early releases of Sass is, to put it simply, not great. It does little more than textually include one Sass file in another, which makes it hard to keep track of where mixins, functions, and variables were defined and hard to be sure that any new additions won’t happen to conflict with something elsewhere in the project. To make matters worse, it overlaps with CSS’s built-in @import rule, which forces us to have a bunch of heuristics to decide which is which.
Because of these problems and others, we’ve wanted to do a full overhaul of the way Sass files relate to one another for a long time. Over the last few years, I’ve been working with the Sass core team and Sass framework maintainers to create a proposal for a module system that’s fit to replace @import. That proposal is now in a place that the core team is pretty happy with, at least as a starting…
Feature Watch: Content Arguments and Color Functions
Posted 14 November 2018 by Natalie Weizenbaum
Dart Sass 1.15, released today and available on npm and all other distribution channels, brings with it a number of highly-anticipated new Sass features. This is also the first release of Dart Sass with major new language features that aren’t just for CSS compatibility. That’s a big accomplishment, and we intend to continue that pattern moving forward!
@content Arguments permalink@content Arguments permalink @content Arguments permalink@content Arguments
Mixins that take @content blocks can now pass arguments to those blocks. This is written @content(<arguments...>). If a mixin passes arguments to its content block, users of that mixin must accept those arguments by writing @include <name> using (<arguments...>). The argument list for a content block works just like a mixin’s argument list, and the arguments passed to it by @content work just like passing arguments to a mixin.
// style.scss
@mixin media($types...) {
@each $type in $types {
@media #{$type} {
@content($type);
}
}
}
@include media(screen, print) using (